
Gutenberg is the new content editor introduced by WordPress in their 5.0 version update. Ever since it was announced that WordPress 5.0 will come with the Gutenberg editor there has been an ongoing discussion that this will be the end of WordPress. WordPress users are full of doubt. On the other hand, many feel it’s been a long time since we have seen a change.
WordPress has taken a huge decision to change the classic content editor and introduce Gutenberg. Some people consider Medium and Ghost content editors to provide a better writing experience than the WordPress classic editor. WordPress creators believe that Gutenberg will provide the same if not better experience than Ghost or Medium. So What is the WordPress Gutenberg editor?
What is Gutenberg?

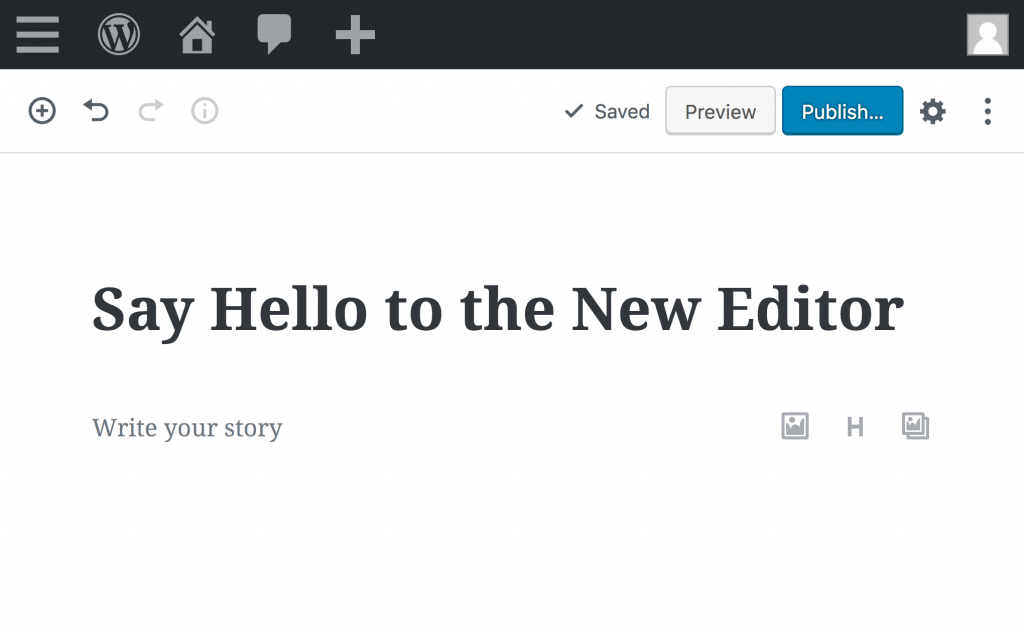
Gutenberg is the new content editor which will replace the classic editor in WordPress. A fresh start to the editor, when you open your editing page a clear screen appears with some options to the top and others on the right. At the center of the screen, you can see the title and description bar, but the most significant change that you can see is the addition of blocks.
Gutenberg is made on a block format layout, click on the block, multiple options appear. You can add a paragraph, column, image, heading, audio etc and search anything in the search bar to add on your page.
WordPress is trying to completely revolutionize the content editing experience through Gutenberg. It is divided into three sections:
- Title and Description: The first part located in the middle is the title and description section.
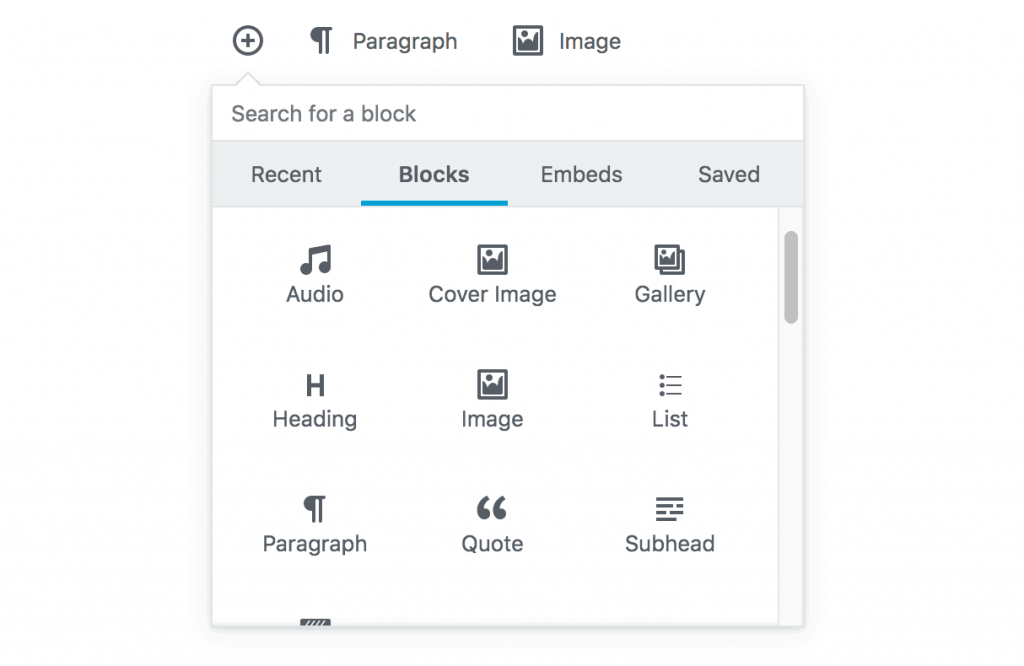
- Block: Blocks section is located on the top left side.you can click the + symbol to add any block of your choice.
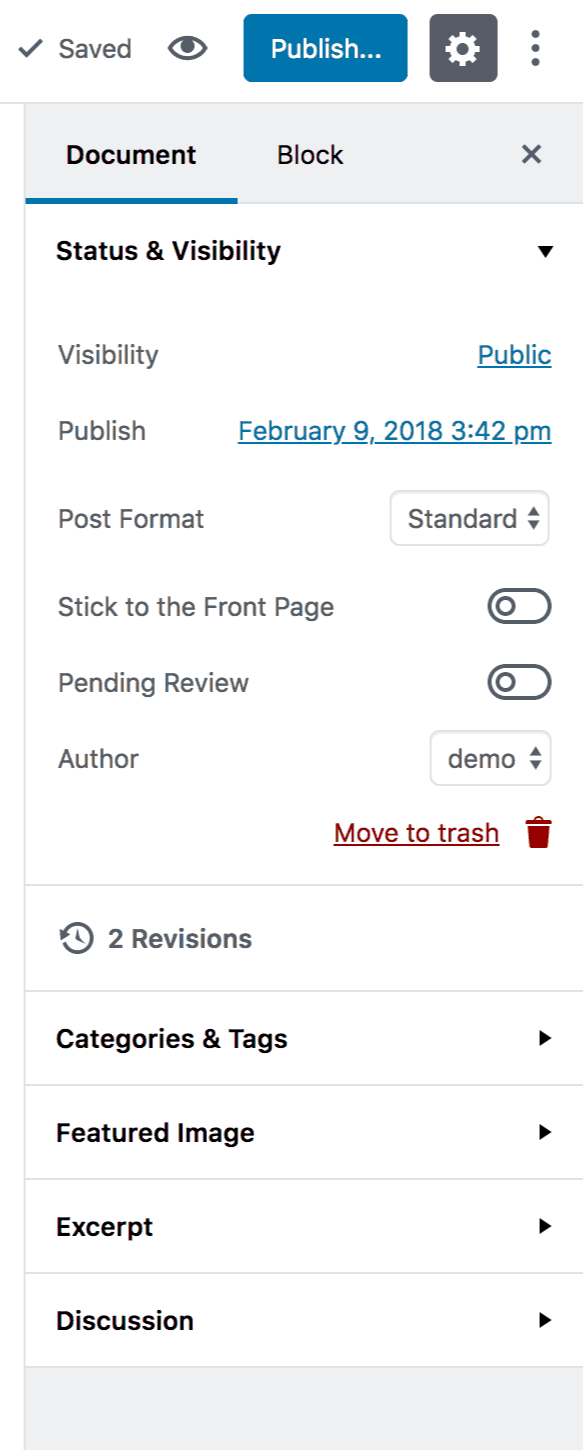
- Right side: The third section located on the right side is a part which contains the settings for the document and block section.
Title and Description
The classic editor had two sections, the first section included heading while the other had text. WordPress Gutenberg editor contains a title and a description in the middle of the screen. Users can add anything on the title and description. Now with the help of blocks, you can add images, media, audio, and text.

Blocks
On the top left corner represented by a + symbol are the blocks, the most talked about feature in the world of WordPress at this moment. Gutenberg content editor is using a block frame system to make their users compose beautiful posts. Blocks with their simple design can also be saved and reused on another post.

Blocks will help in creating content that previously could only be done through a mix of shortcodes, embeds, widgets, post formats, custom post types, theme options, meta-boxes and much more.
So say you wanted to create a custom “employee” block, you can simply drag a block to an about page to automatically display a picture, name, and bio.
Blocks can be divided into the following categories:
- Text: Paragraph, List, Heading, Subheading, TableButton, Classic Block Text, and Columns
- Media: The media block contains Image, Cover Image, Image Gallery, Audio, Video, Embeds, and Shortcodes
- Layout: Columns, Text Columns, Separator
- Quotes Block: Quotes block contain, Pullquote and Verse
- Code Block: Code block contain Preformatted and Custom HTML
Right Side
The third section on the right includes settings for the document and the block options. The Block section includes the option to change the settings of a particular block that you have chosen. So when the paragraph block is chosen you can change the font size, color, and crop settings. You can also change the CSS class if you want to style your text through code.
While the document section includes
- Status and visibility: The status of the post, publish or to preview.
- Category: Which category should the post be kept in.
- Tags: Identifying your post through tags
- Feature image: Adding a feature image
- Excerpt: Section to write something short about the post
- Discussion: Create a discussion about the post
Impact of Gutenberg on the World
Gutenberg content editor has created unrest in the WordPress community, while the WordPress 5.0 update has only just released. Earlier WordPress had launched the plugin for Gutenberg for the world to test out and engage in. With an average rating on the plugin review page, some people are showing concern regarding Gutenberg’s layout and functionalities. WordPress Forum is full of negative reviews, with people dropping comments like “ Too many clicks and thinking in “blocks” is not for me.”
Difficulty in understanding
Some people are having difficulty in understanding how Gutenberg works, as the classic editor with its more conventional editing options was much simpler to use. WordPress users highlight that Blocks are taking way to much effort and time to understand.
Text Editor
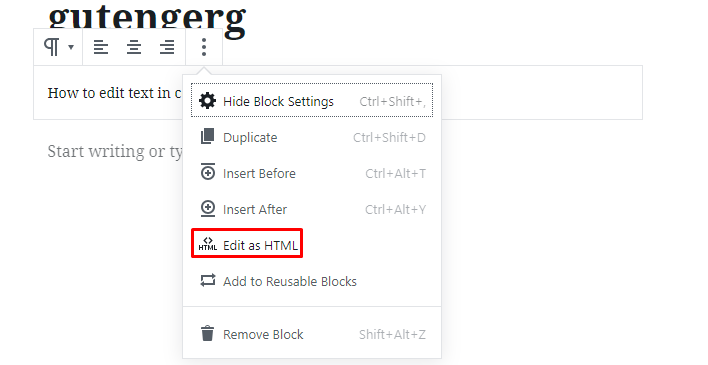
The text editor is changed to Html editor in Gutenberg. The text editor had Quicktags which were an easy way to select and bold a text but in Html editor, this option is removed. The screen options menu is nowhere to be found. These changes have made the Gutenberg code editor much tougher to use.

Plugins
While using the classic editor, users were able to see the plugins which were added to benefit them. But in the Gutenberg editor, no plugins options can be seen.
How The WordPress Gutenberg Editor can make life easier for you
Although skepticism about Gutenberg runs abounds in the community, things may not be as bad as some are calling it out to be. This new change may prove to be beneficial for many after adjusting with its newer features.
“For publishers that prefer the newer Medium style editing experience, they are most likely going to love the WordPress Gutenberg editor. Gutenberg provides a less distracting experience with more screen space”. Kinsta
Blocks are added in Gutenberg to make the content editor easy to use. A new WordPress user will easily understand how the blocks work, with a simple framework blocks are a good change.
The block-based structure will make Gutenberg a more user-friendly editor that beginners will understand. While also helping online businesses to grow and expand by allowing them to create more good quality content.

WordPress considers Gutenberg to be the editor which will change the future. It will create possibilities for the WordPress community, making it a much simpler task for anyone to start creating content on a WordPress website.
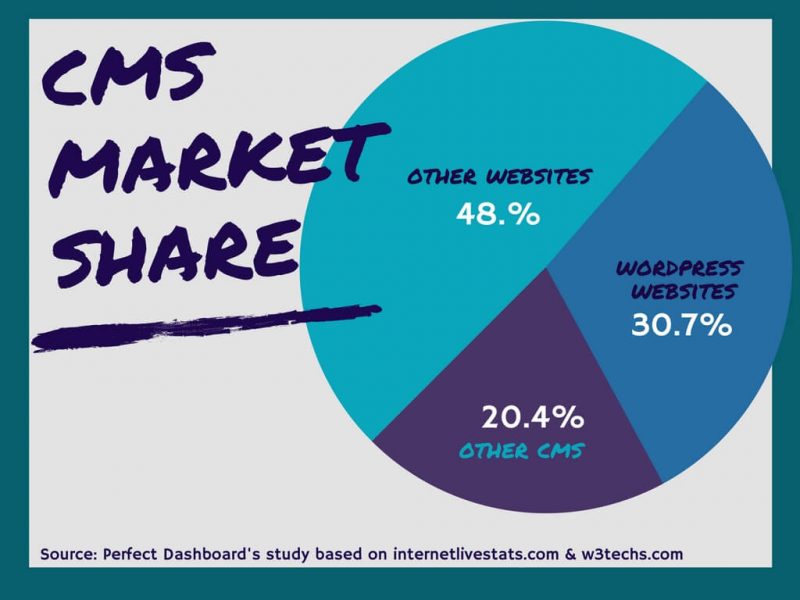
WordPress Market Share
WordPress has grown at a steady pace with more than 30 percent of all the websites online created on WordPress. But what about its competitors, Wix, and Squarespace.
WordPress had a market share of 13.1 percent in 2011 and by 2018 it has grown to 32 percent. But similarly, Wix has grown from 0.3 percent to 1.0 percent from 2017 to 2018, and Squarespace from 0.5 to 1.4 percent.
WordPress still remains dominant in market share but the rate of growth for its competitors is massive and in the near future the difference will only decrease.
Gutenberg editor’s introduction can be viewed as a leap forward for WordPress towards gaining more traction over its competitors and sustain its dominance as the world’s leading CMS.
Conclusion
WordPress Gutenberg Content Editor is going to be launched whether the world of WordPress likes it or not. The only thing we can do is test out the editor and see for ourselves if it suits us or just turns out to be too complex to use.
All these new features might feel too unfamiliar for some so the WordPress Classic Editor will stay available for everyone as a plugin. The Classic Editor will remain supported by WordPress until 2021 for users who want to stick with the old style of editing.
Gutenberg editor will help out new creators who have limited knowledge of WordPress. But only the future will tell if Gutenberg was the best change for WordPress or the worst?
If you enjoyed the blog and any of the given detail was helpful please let us know and don’t forget to check out our services on wpengineers.com. We provide WordPress website support and maintenance.




Leave A Comment